Schneller, einfacher & effizienter. Mit der DOUGLAS Kund*innen-App 2.0 in eine smarte Zukunft.

DOUGLAS App 2.0 – New HybridApproach
Parfümerie DOUGLAS GmbH & Co. KG
Einzelhandel Parfümerie und Kosmetik
Seit 2021
iOS, Android, Web
Native iOS und Android Entwicklung
Auf Basis von React.js, Ionic und Capacitor.js wurde die native DOUGLAS Kund*innen-App für iOS und Android grundlegend weiterentwickelt. So werden Kund*innen schneller erreicht und es bleibt mehr Zeit für die Entwicklung digitaler Innovationen.
Geschäftsumfeld
Mit einer riesigen Auswahl an Top-Marken und bis zu 200.000 Beauty- und Lifestyle-Produkten je nach Markt, ist DOUGLAS Europas führender Omnichannel-Anbieter für Premium-Beauty. Ob digital in der DOUGLAS App und im DOUGLAS Online-Shop oder analog in einem der rund 1.850 Stores: DOUGLAS inspiriert und unterstützt Kund*innen dabei, die eigene individuelle Schönheit zu leben.
Im Rahmen der Unternehmensstrategie „Let it Bloom – DOUGLAS 2026“ stellt DOUGLAS seine Kund*innen in den Fokus all seiner Aktivitäten. Eine der Säulen des Programms ist das Schaffen des kund*innenfreundlichsten Omnichannel-Einkaufserlebnisses: Eine reibungslose Customer Journey und nahtlose kanalübergreifende Einkaufserlebnisse sollen aus Neukund*innen treue Stammkundschaft machen.
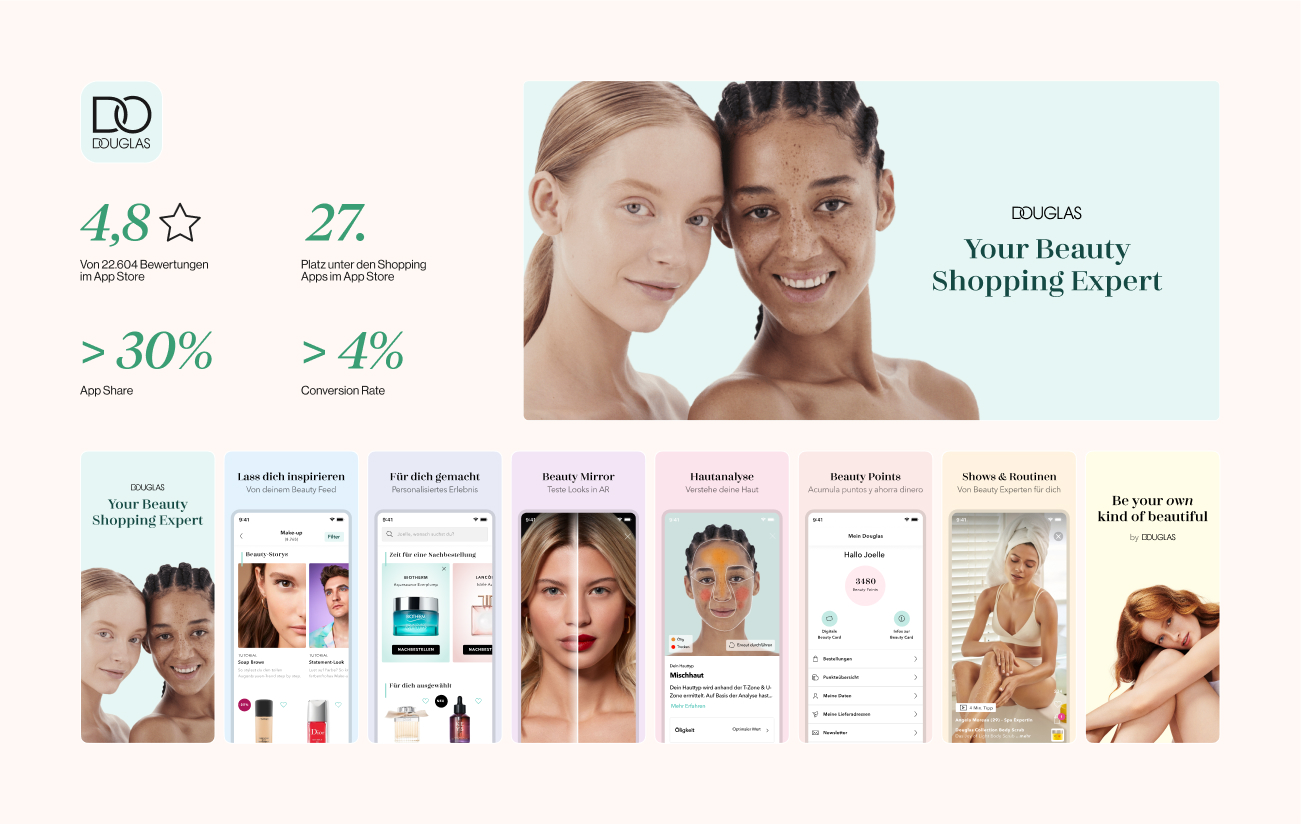
Als „Your Beauty Shopping Expert – Anytime, everywhere“ ist die Kund*innen-App für DOUGLAS einer der wichtigsten Verkaufskanäle – auch „offline“ in den Stores. Getrieben durch die Vision: „Inspire everyone with personalized and curated content, expert advice, and best-in-class shopping experience for all things beauty – anytime, everywhere“ und die Team-Mission: „By being customer obsessed and data driven, we constantly innovate great customer experience and drive growth for DOUGLAS mobile apps“ unterstützt Thalia DRS seit 2021 die Weiterentwicklung der App.
Ausgangssituation Anfang 2021
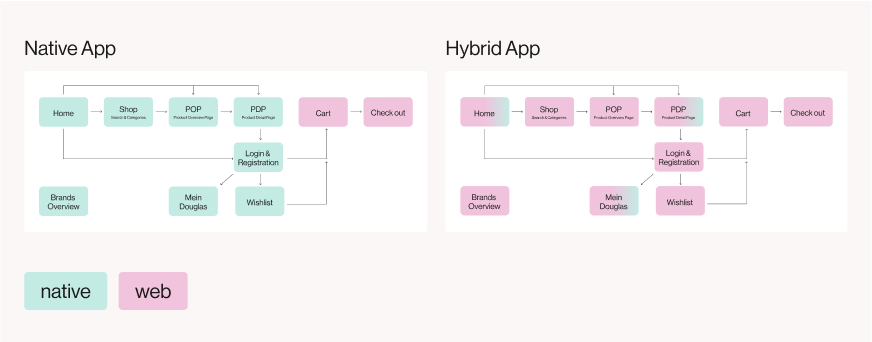
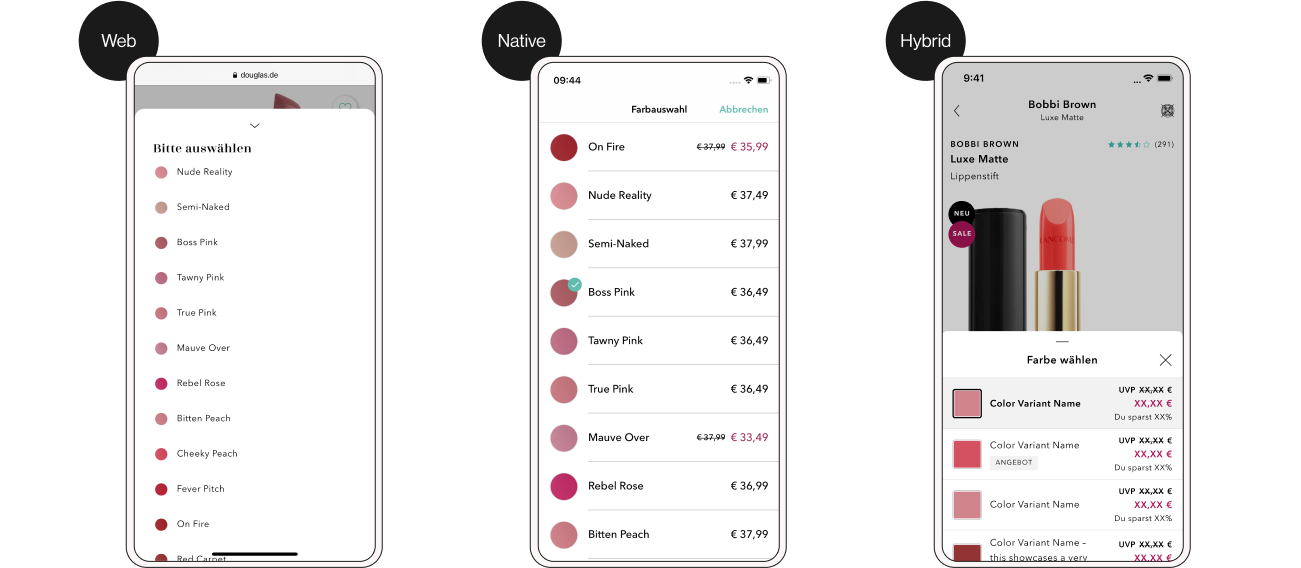
Die bisherige native DOUGLAS App basierte auf einem nur teilweisen hybriden Technologie-Stack: Bereiche wie der Checkout, der Warenkorb oder die Content-Seiten wurden mittels Webview-Integration eingebunden. Der Kern der App, wie die Startseite, Produktdetail- und Übersichtsseiten und spezielle App-only-Features, wie derBeauty Mirror oder Push-Notifications, wurden nativ entwickelt, um eine optimale User Experience und Plattform-Integration zu ermöglichen. In diesemKontext entstand auch eine dedizierte Middleware, um die nativen Features an die DOUGLAS Backend-Systeme anzubinden.
Herausforderungen
Die nativ-orientierte App-Strategie der letzten Jahre hatte nicht nur Vorteile: DerAufwand der Überführung von alten oder neu entwickelten Webshop-Features in die nativen Apps war hoch. Feature-Releases für Web, iOS und Android erforderten viel Koordination und kamen nicht immer zeitgleich zum User.
Für die Entwicklung neuer App-Features blieb weniger Zeit. Auch waren Backend-seitige App-Lösungen nicht ausreichend in die Plattform integriert und konnten so nicht für den Webshop genutzt werden.
Lösungsansatz & Herausforderung
Vor diesem Hintergrund sollte ein neuer hybrider Techstack für die DOUGLAS App konzipiert werden, bei dem der Wiederverwendungsgrad bestehender Frontend-Komponenten und Services im Vordergrund stand. Es sollte möglich werden, bestehende Webshop-Komponenten mit wenig Aufwand in die App zu integrieren, ohne sie aufwendig replizieren zu müssen. Native Features sollten eingebunden und das Look & Feel der jeweiligen Plattform unterstützt werden.

Als Lösung kamen Ionic für das User Interface und Capacitor.js als Framework zur Kommunikation mit den nativen iOS- und Android-Komponenten zum Einsatz. Für die bestehenden Webshop-Komponenten der App wurde ein von DOUGLAS bereitgestelltes Framework benutzt. Als Middleware sollte eine gemeinsame Node.js-basierte Lösung für Webshop und App entstehen. TypeScript sollte für den React.js Frontend-Client und den Backend-Teil in der Middleware zum Einsatz kommen.
Chancen & Ziele
Einmal entwickelt kann Code, der auf einem hybriden Techstack basiert, für mehrere Betriebssysteme und Endgeräte genutzt werden. Neue Features, Angebote und Kampagnen können so schneller an Kund*innen ausgespielt werden. Die so gewonnene Zeit kann in die Optimierung von bestehenden und die Entwicklung von neuen Features fließen. In den gängigen App-Stores erhältlich, erreicht die hybride DOUGLAS App eine Vielzahl an Kund*innen. Ihre Entwicklung zahlt damit aktiv auf die Kund*innenbindung und -neugewinnung ein und festigt die Position von DOUGLAS als führender Omnichannel-Anbieter für Premium-Beauty in Europa.


Geschwindigkeit, Kommunikation und ein hoher Wiederverwendungsgrad stand bei der Entwicklung des hybriden Techstacks im Vordergrund.
Sie möchten mehr über unsere Arbeitsweise erfahren und Zugang zu unseren exklusiven Inhalten erhalten?
Dann schreiben Sie uns einfach:
Anforderungen an die Lösung
Auf den Punkt gebracht – Mit einem hybriden Ansatz in Web und App gewinnt DOUGLAS mehr Zeit für Innovationen in seiner digitalen Beauty-Welt.
Mit der Implementierung eines gemeinsamen hybriden Techstacks für den App- und den Web-Part gehen die Teams von DOUGLAS und Thalia DRS in Zusammenarbeit den nächsten Schritt auf der digitalen Reise.
Phase 1
Kickoff
Definition des Projektziels
In ersten Überlegungen wurden die Anforderungen an die neue Kunden-App definiert:
- Verkürzung des Time-to-Market
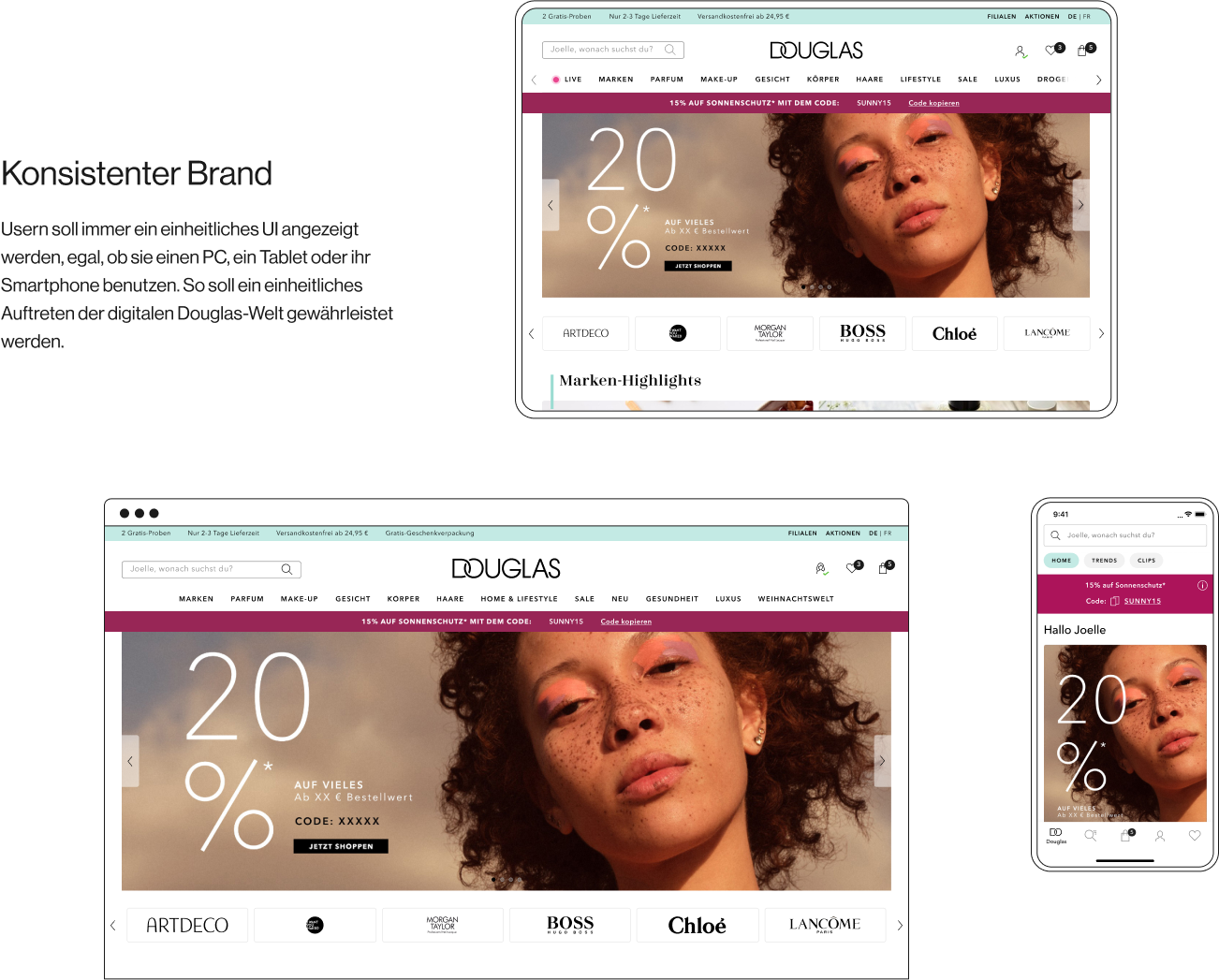
- Standardisierung und Einheitlichkeit im Look & Feel
- Performance und Funktionalität
- Effizienz in der Entwicklung, Weiterentwicklung und Wartung
- Mehr Zeit für digitale Neuentwicklungen
In darauffolgenden gemeinsamen Abstimmungsrunden wurden die am Markt vorhandenen digitalen Lösungen danach beurteilt, ob sie den o. g. Anforderungen entsprechen. Anschließend wurde sich auf ein gemeinsames Projektziel verständigt:
„Für die DOUGLAS App 2.0 soll ein neuer Techstack kreiert werden, der das Beste aus beiden Welten vereint – der eine entwickelte Webshop-Shopping-Journey nutzt und diese mit nativen Funktionen und Features anreichert, um die beste Customer Journey zu gewährleisten.“
Ausschluss der Technologien
Im nächsten Schritt wurden die Technologien unter weiteren Gesichtspunkten begutachtet:
- Zum einen, ob sie die Anforderungen (z. B. Browser-Notwendigkeit für den Shop, Kosteneffektivität und Time-to-Market) erfüllen,
- ob alle Features in der jeweiligen Technologie funktionieren und
- wie aufwendig der Technologie-Wechsel ist.
Abgelehnt wurde der rein native Ansatz, da dieser den Anforderungen nicht entsprach und der Technologie-Wechsel einen zu hohen Aufwand darstelle.
Ebenfalls abgelehnt wurden Cross-Platform-Ansätze, die nicht auf Webtechnologie basieren. Diese seien zwar einfacher in der Implementierung als ein nativer Ansatz, aber der Aufwand sei im Vergleich zur Wiederverwendung von vorhandenen Modulen zu groß.
Als Lösung blieb der gewählte hybride Ansatz, da dieser den Anforderungen entspricht, Wiederverwendung von Module ermöglicht und auf die Wünsche von DOUGLAS zugeschnitten werden kann.
Phase 2
Implementation
Aufgabenteilung
Die technische Leitung sowie die Implementierung der nativen Komponenten lag beim Team von Thalia DRS. Für die Anbindung des Web-Shops und weiterer Web-Komponenten arbeitete DOUGLAS mit weiteren Dienstleistern zusammen. Thalia DRS unterstützte hierbei beratend und half bei der Programmierung der notwendigen Schnittstellen.
Optimierung der User Experience
Um das Nutzererlebnis möglichst nah an die gewohnt flüssigen Übergänge und Animationen nativer Apps heranzuführen, musste die – eher auf Desktop-Browser zugeschnittene – React.js-Lösung gezielt optimiert werden.
Der neue Techstack
Es kamen Ionic für das User Interface und Capacitor.js als Framework zur Kommunikation mit den nativen iOS- und Android-Komponenten zum Einsatz. Als Middleware entstand eine gemeinsame Node.js-basierte Lösung für Webshop und App. TypeScript kam für den React.js-Frontend-Client und denBackend-Teil in der Middleware zum Einsatz.
Software/Tools
Ionic ist ein JavaScript-Framework das auf Frontend-Technologien wie bspw. React.js aufsetzt und vorgefertigte UI-Komponenten für Buttons, Seiten und Navigation für das native Look & Feel bereitstellt. Eine Herausforderung bestand darin, Ionic auf Basis der bestehenden Webshop-Implementierung performant hinzuzufügen.
Capacitor.js ermöglicht es, mit vorgefertigten oder Custom-Plugins auf native Funktionen wie bspw. Kamera, GPS oder Methoden im nativen Teil zuzugreifen. Diese „Bridges“ arbeiten bi-direktional, das heißt: der Web-Teil kann die native App und die native App den Web-Teil aufrufen.
Node.js ist eine plattformübergreifende JavaScript-Laufzeitumgebung, die den Aufbau einer ressourcensparenden Architektur und eine besonders große Anzahl gleichzeitig bestehender Netzwerkverbindungen ermöglicht. Als besonders performant geltend, bot sich Node.js zum Aufbau der Middleware des hybriden Techstacks an.
React.js ist eine etablierte Open-Source-JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen (UI), die kontinuierlich erweitert und optimiert wird. Bei einer Projektrealisierung durch Teams mehrerer Dienstleister bietet sich diese Software an.
Phase 3
Transition
How-to
Mit Einführung des neuen Techstacks begann dieTransition des Entwicklungsprozesses für die Teams, die neben dem Webshop auch die App mitentwickelten. Die Verteilung des Wissens in Bezug auf Techstack und Testing ist essenziell für effiziente Prozesse und muss bei großen und verteilten Teams frühzeitig berücksichtigt werden. Das umfasst vor allem Guidelines und Regeln für die gemeinsame Arbeit an Komponenten.
Phase 4
Time-to-Market
Rollout
Der Rollout für die DOUGLAS E-Commerce-Plattformund die Umstellung auf den neuen App-Techstack erfolgten parallel. Nach Umstellung erster Länder auf Basis des alten App-Techstacks, wurde die neue App basierend auf Ionic und Capacitor.js in ca. sechs Monaten vom Proof-of-Concept bis zum ersten Rollout vorbereitet. Die vollständige Umstellung aller Länder, die auch die eCommerce-Plattform nutzen, benötigte weitere sieben Monate.
Parallel zum Roll-out wurden unterschiedlichste QA-Maßnahmen konzeptioniert und durchgeführt. Diese umfassten nebenautomatisiertes Testing auch den „menschlichen Blick“ durch Manual-Testing im hybriden Kontext.
Erfolgsergebnis
Es zeigte sich, dass neue Features wie das DOUGLAS Beauty-Profile bereits vom neuen Techstack profitierten, da Webshop und App zeitgleich das Feature anboten und der Mehraufwand für die App-Integration deutlich niedriger war, als es bei der alten App notwendig gewesen wäre. Ebenfalls ermöglichte der neue Techstack hat auch die einfache Integration neuer nativer Features wie die DOUGLAS Skin-Analyse.
Phase 5
To be continued…
Optimierungen
Die App wird parallel zur DOUGLAS E-Commerce-Platform in weitere Länder ausgerollt. Dabei wird weiterhin an der Performance und Stabilität von Web-Part und App gearbeitet. Im Fokus liegen vor allem die teils eingeschränkten Ressourcen, wie Speicher und CPU, die bei einigen mobilen Geräteklassen zu finden sind.

Konsequente Weiterentwicklung: Vereinfachung, Effizienz und Einheitlichkeit.
Seit 2017 belegen die Download-Zahlen eine zunehmende Beliebtheit der DOUGLAS App: Immer mehr Kund*innen laden sich die App auf ihr Smartphone, lassen sich von derSkin-Analyse oder dem Beauty Mirror beraten und kaufen ihre Wunschprodukte mobil über die App. Personelle und finanzielle Ressourcen, die vorher im Umbau von Web-Features in die App-Architektur gebunden waren, können nun in die Entwicklung neuer Features fließen.
In einer Welt, die sich mehr und mehr digitalisiert, sind genau jene Ressourcen, die für innovative, digitale Neuentwicklungen freigemacht werden können, oft der entscheidende Faktor, um weiterhin erfolgreich am Markt teilhaben zu können
Möchten Sie mehr über unsere Arbeitsweise erfahren?
Dann kontaktieren Sie uns, um zu erfahren, wie unsere agilen, innovativen, cross-funktionalen Teams arbeiten und digitale Produkte und Erlebnisse kreiert haben. Wir freuen uns auf den Austausch!